
How does Headless & PWA deliver ultimate customer experience?
The competition in eCommerce marketplace is increasing day by day. With the increase in demand, the eCommerce businesses are required to be on their toes to meet the demand. Coming up with new content & be updated with the latest trends is important to keep the shoppers interested and buy. The consumers also demand a smooth and seamless experience while they shop online.
So how can an eCommerce businesses cope up with the increasing demand and be ahead of the competition?
Until now, the eCommerce sites and applications used by the businesses were heavy and slow. This is mainly because the front end and back end of the website are tied/coupled together. In addition to that, any changes in the front end required the back end to be changed accordingly. But with Headless technology in picture, all that has been changed.
What is Headless Commerce?
As explained above, in a traditional eCommerce website development, the front end and back end are tied together. Since the data/information should be retrieved from the server every time, it slows the website down affecting the site SEO negatively.
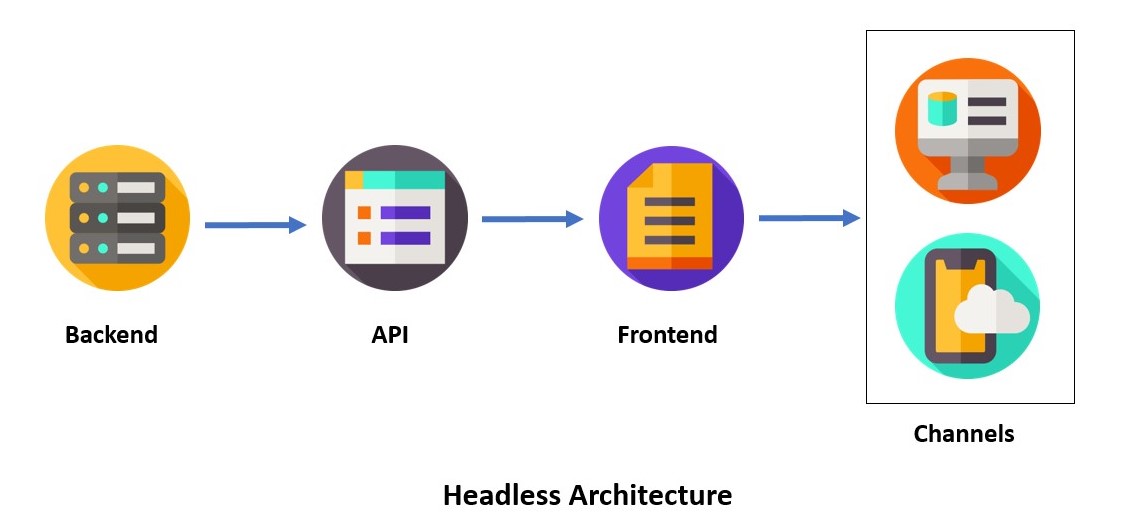
So, how can we make them mutually exclusive? Headless is the answer. Headless is an architecture that separates the front end and back end of the website so that back end team can work independently without worrying much about the frontend team.
Headless architecture contains API calls in order to retrieve information from the server decreasing the load time.
Another most important benefit of using headless architecture is that it gives much more flexibility to customize and scalability to update the storefronts.

Want to know more about difference between Headless & Traditional Commerce? Click here
What is PWA?
PWA stands for Progressive Web Apps. In simple words, it follows single application, multiple devices approach.
We can run single application on any device like desktop, laptop, mobile without making any changes to the code. PWAs can deliver native application feel and functioning on website.
Any changes in content made for one device will reflect in other devices as well. This will enable the businesses to post more relevant content easily.
PWAs also act as native applications. When a user visits a PWA site, they are prompted with an option to add the website to their home screen. When launched from home screen, it opens website which gives similar feel as a native application.

PWA + Headless
Developers can create far more efficient websites when they use PWA along with headless. It allows them to create light weight website which is not strictly attached to the back end. PWAs also occupy less space than native applications on mobile.
It is difficult for developers as well to develop application for every device that comes out with different resolutions. PWA and headless will allow the developers to just change the front end without bothering to much about backend.
Adding to that, PWA and headless websites are affordable and easy to create when compared to native applications. Not only this, but marketers can try uploading different content, add new features & run campaigns without dependency on tech team.
PWA combined with headless will also help developers to change or fix something very big easily without the need of altering the back end. This also provides the flexibility to customize as per the need of the hour.
Security is another issue that eCommerce companies face. By implementing headless, they can add multiple layers of security applications or firewalls to protect their business. If the headless solution is also PWA enabled, the features for one device, can be extended across all the devices.
Now-a-days, eCommerce players are keen to implement headless and PWA to deliver a secure, light weight application for their customers. At the end of the day, conversion rate is what matters the most and customers buy from the businesses which deliver a smooth navigating experience. It is evident that most basic traits of headless + PWA will enhance customer experience multifold.
——————-
Take a step towards a better solution for your business. Introducing OSLO, a PWA ready headless starter store for B2B/B2C & marketplace application. Schedule a call with us to know how OSLO can improve your customer experience.